Download React-Native-Svg Package.json - 217+ Popular SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d455.blogspot.com/2021/04/react-native-svg-packagejson-217.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of React-Native-Svg Package.json - 217+ Popular SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is React-Native-Svg Package.json - 217+ Popular SVG File Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg images can be rendered cleanly at any size without loss of quality. It allows you to render svg images in react native from a url or a static file using the svguri component. In the below we have given some of the important examples.
Open your project in xcode and drag the rnsvg.xcodeproj. Svg images can be rendered cleanly at any size without loss of quality. In the below we have given some of the important examples.
While this is a fantastic and simple. In the below we have given some of the important examples. Vector graphics is in fact the best way to provide great visualization and interaction combined. Open your project in xcode and drag the rnsvg.xcodeproj. Svg images can be rendered cleanly at any size without loss of quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static file using the svguri component.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg images can be rendered cleanly at any size without loss of quality.

react-native-svg-animations - npm from raw.githubusercontent.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download React-Native-Svg Package.json - 217+ Popular SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Vector graphics is in fact the best way to provide great visualization and interaction combined. Open your project in xcode and drag the rnsvg.xcodeproj. In the below we have given some of the important examples. Most of the modern browsers are supporting svg images, but using svg in react native app we needs to use the third party package. It exist on all platforms in some way or form, so it's just. It supports most svg elements and properties. Get a badge for your package. As i love learning things through diagrams and figures so this package helps me in implementing svg figures like circle, line , polygon or any other svg icons/images. Tagged with typescript, tutorial, reactnative.
React-Native-Svg Package.json - 217+ Popular SVG File SVG, PNG, EPS, DXF File
Download React-Native-Svg Package.json - 217+ Popular SVG File It exist on all platforms in some way or form, so it's just. Svg images can be rendered cleanly at any size without loss of quality.
In the below we have given some of the important examples. It allows you to render svg images in react native from a url or a static file using the svguri component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg images can be rendered cleanly at any size without loss of quality. Open your project in xcode and drag the rnsvg.xcodeproj.
There is a react native port of react art to draw vector graphics, but the documentation is lacking and it looks like it is not maintained. SVG Cut Files
react-native矢量库react-native-vector-icons的报错解决_默默默默燃的博客-CSDN博客 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Open your project in xcode and drag the rnsvg.xcodeproj. In the below we have given some of the important examples.
Easily use SVG files in React Native with react-native-svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Vector graphics is in fact the best way to provide great visualization and interaction combined.
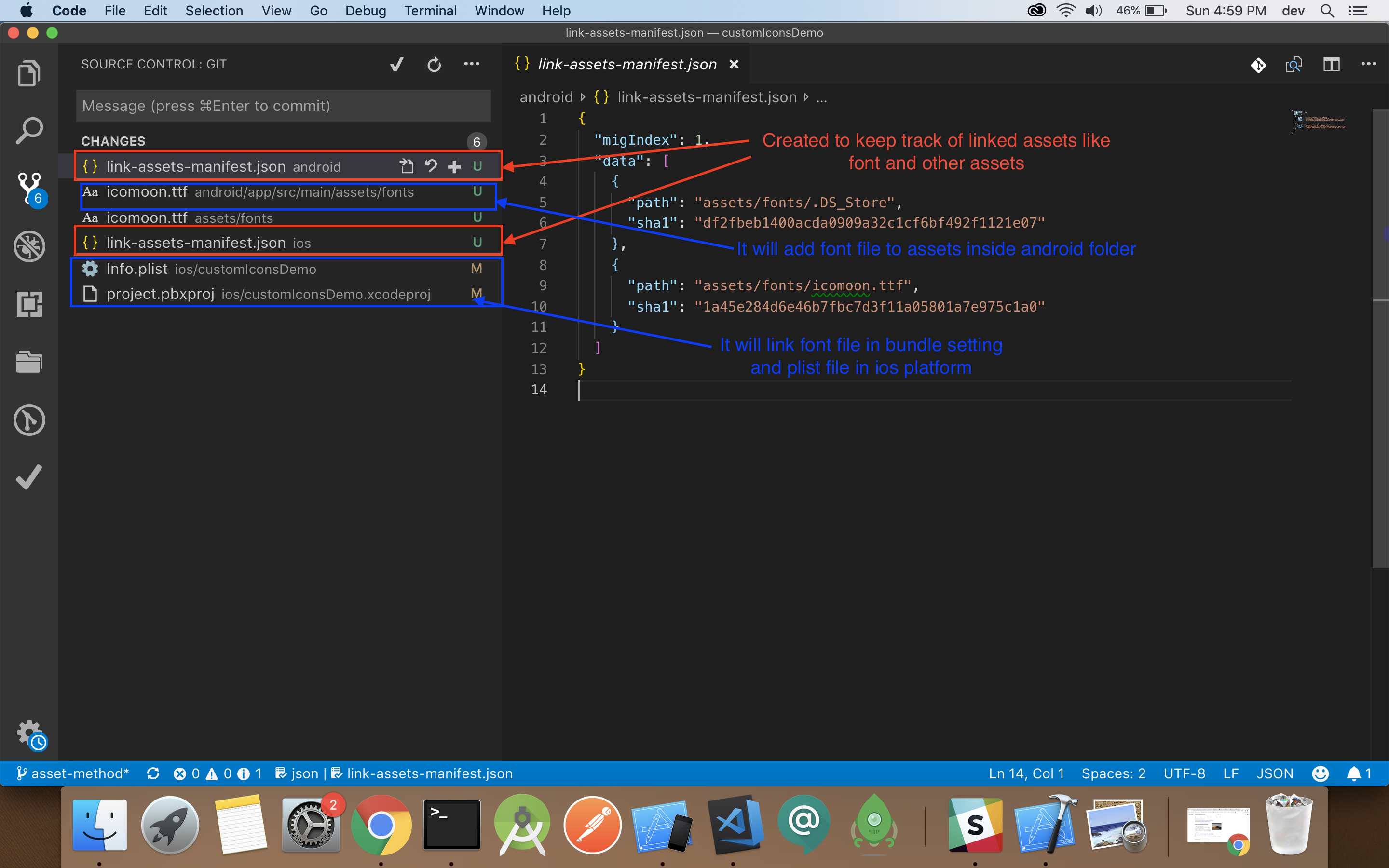
Integrate svg icon using custom and react-native-asset. for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the below we have given some of the important examples. While this is a fantastic and simple. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
describe My React Native project's package.json - DEV for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the below we have given some of the important examples. Svg images can be rendered cleanly at any size without loss of quality. While this is a fantastic and simple.
code input on react native 0.54.x bug · Issue #14 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector graphics is in fact the best way to provide great visualization and interaction combined. While this is a fantastic and simple. It allows you to render svg images in react native from a url or a static file using the svguri component.
Custom Icon set | React Made Native Easy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. While this is a fantastic and simple.
React Native Show SVG Image from Online URL and Local ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be rendered cleanly at any size without loss of quality. It allows you to render svg images in react native from a url or a static file using the svguri component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Integrate svg icon using custom and react-native-asset. for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector graphics is in fact the best way to provide great visualization and interaction combined. It allows you to render svg images in react native from a url or a static file using the svguri component. Svg images can be rendered cleanly at any size without loss of quality.
Custom Icon set | React Made Native Easy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While this is a fantastic and simple. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples.
Add custom icons to your React Native application - BAM ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector graphics is in fact the best way to provide great visualization and interaction combined. While this is a fantastic and simple. It allows you to render svg images in react native from a url or a static file using the svguri component.
GitHub - virusvn/react-native-svg-animated-linear-gradient ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples. While this is a fantastic and simple.
React Native Custom Fonts - React Native Training - Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Open your project in xcode and drag the rnsvg.xcodeproj. While this is a fantastic and simple.
How to create custom wavy headers with react-native-svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file using the svguri component. Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
React Native packager not locating package.json - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file using the svguri component. Vector graphics is in fact the best way to provide great visualization and interaction combined. While this is a fantastic and simple.
How to use SVG in React Native | Noteworthy - The Journal Blog for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be rendered cleanly at any size without loss of quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Open your project in xcode and drag the rnsvg.xcodeproj.
react-native-vector-icons的集成心得_FritzXu的博客-CSDN博客 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the below we have given some of the important examples. It allows you to render svg images in react native from a url or a static file using the svguri component. Svg images can be rendered cleanly at any size without loss of quality.
GitHub - oksktank/react-native-pure-chart: react-native ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. In the below we have given some of the important examples. Vector graphics is in fact the best way to provide great visualization and interaction combined.
reactjs - react-native-ui-kitten with Expo - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector graphics is in fact the best way to provide great visualization and interaction combined. Open your project in xcode and drag the rnsvg.xcodeproj. It allows you to render svg images in react native from a url or a static file using the svguri component.
React Native Show SVG Image from Online URL and Local ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While this is a fantastic and simple. In the below we have given some of the important examples. Open your project in xcode and drag the rnsvg.xcodeproj.
package.json - Check if device is jailbroken/rooted using ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. While this is a fantastic and simple. Open your project in xcode and drag the rnsvg.xcodeproj.
react-native-masked-loader - npm package | Snyk for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file using the svguri component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg images can be rendered cleanly at any size without loss of quality.
Download This means, there may be other tags available for. Free SVG Cut Files
Generate QR Code in your react native app | by Shrey j ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file using the svguri component. In the below we have given some of the important examples. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. While this is a fantastic and simple. Open your project in xcode and drag the rnsvg.xcodeproj.
Open your project in xcode and drag the rnsvg.xcodeproj. In the below we have given some of the important examples.
React Native 리액트 네이티브(react native) workflow & 프로젝트 구조 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While this is a fantastic and simple. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples. It allows you to render svg images in react native from a url or a static file using the svguri component. Open your project in xcode and drag the rnsvg.xcodeproj.
Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
react-native矢量库react-native-vector-icons的报错解决_默默默默燃的博客-CSDN博客 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. Svg images can be rendered cleanly at any size without loss of quality. While this is a fantastic and simple. It allows you to render svg images in react native from a url or a static file using the svguri component. In the below we have given some of the important examples.
In the below we have given some of the important examples. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
React-Native使用自定义字体 | 少停 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file using the svguri component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg images can be rendered cleanly at any size without loss of quality. Open your project in xcode and drag the rnsvg.xcodeproj. In the below we have given some of the important examples.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples.
javascript - react-native metro throws error in ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file using the svguri component. Open your project in xcode and drag the rnsvg.xcodeproj. While this is a fantastic and simple. Svg images can be rendered cleanly at any size without loss of quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples.
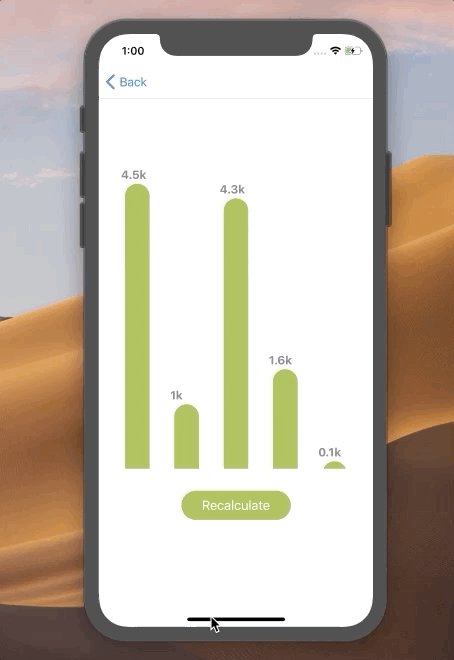
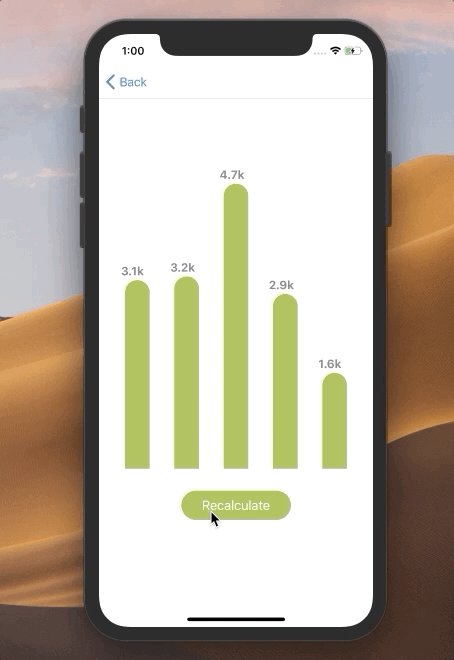
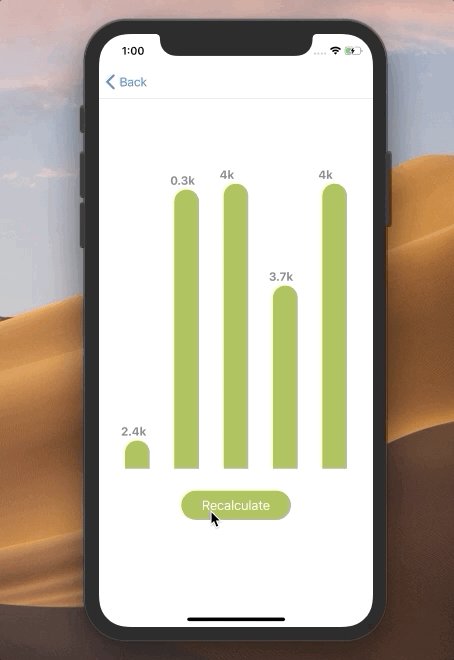
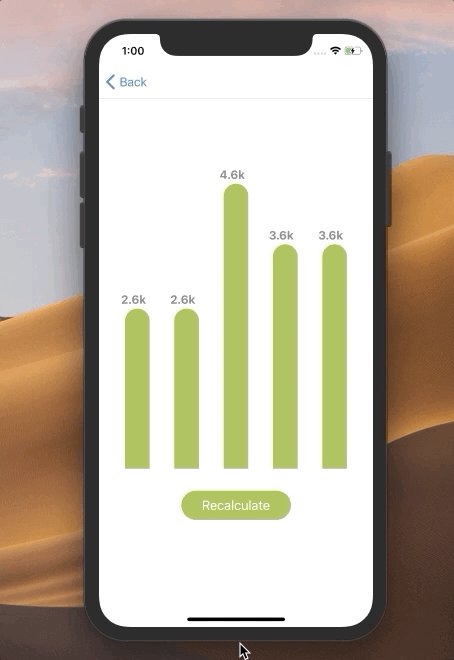
d3.js - React Native funnel chart - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be rendered cleanly at any size without loss of quality. Open your project in xcode and drag the rnsvg.xcodeproj. It allows you to render svg images in react native from a url or a static file using the svguri component. In the below we have given some of the important examples. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Svg images can be rendered cleanly at any size without loss of quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
React-Native 服务启动过程 - 简书 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg images can be rendered cleanly at any size without loss of quality. In the below we have given some of the important examples. It allows you to render svg images in react native from a url or a static file using the svguri component. Open your project in xcode and drag the rnsvg.xcodeproj.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Open your project in xcode and drag the rnsvg.xcodeproj.
GitHub - jayeszee/rn-draw: React native draw tool for ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be rendered cleanly at any size without loss of quality. In the below we have given some of the important examples. It allows you to render svg images in react native from a url or a static file using the svguri component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. While this is a fantastic and simple.
In the below we have given some of the important examples. Svg images can be rendered cleanly at any size without loss of quality.
react-native-vector-icons Font Awesome 5 Pro icons not ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While this is a fantastic and simple. It allows you to render svg images in react native from a url or a static file using the svguri component. In the below we have given some of the important examples. Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Open your project in xcode and drag the rnsvg.xcodeproj. Svg images can be rendered cleanly at any size without loss of quality.
React Native packager not locating package.json - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While this is a fantastic and simple. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static file using the svguri component. Svg images can be rendered cleanly at any size without loss of quality. Open your project in xcode and drag the rnsvg.xcodeproj.
In the below we have given some of the important examples. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
React Native Svg Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file using the svguri component. While this is a fantastic and simple. In the below we have given some of the important examples. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg images can be rendered cleanly at any size without loss of quality.
Svg images can be rendered cleanly at any size without loss of quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
GitHub - nating/react-native-custom-qr-codes: Customisable ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While this is a fantastic and simple. It allows you to render svg images in react native from a url or a static file using the svguri component. Svg images can be rendered cleanly at any size without loss of quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Open your project in xcode and drag the rnsvg.xcodeproj.
Svg images can be rendered cleanly at any size without loss of quality. In the below we have given some of the important examples.
Create Dropdown Menu In React Native | SKPTRICKS for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Open your project in xcode and drag the rnsvg.xcodeproj. While this is a fantastic and simple. In the below we have given some of the important examples. Svg images can be rendered cleanly at any size without loss of quality.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples.
GitHub - nachourpi/react-native-animated-charts: React ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While this is a fantastic and simple. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Open your project in xcode and drag the rnsvg.xcodeproj. It allows you to render svg images in react native from a url or a static file using the svguri component. In the below we have given some of the important examples.
Svg images can be rendered cleanly at any size without loss of quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Make A React Native App using Redux for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file using the svguri component. In the below we have given some of the important examples. Svg images can be rendered cleanly at any size without loss of quality. While this is a fantastic and simple. Open your project in xcode and drag the rnsvg.xcodeproj.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples.
Custom Icon set | React Made Native Easy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the below we have given some of the important examples. Svg images can be rendered cleanly at any size without loss of quality. It allows you to render svg images in react native from a url or a static file using the svguri component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Open your project in xcode and drag the rnsvg.xcodeproj.
Svg images can be rendered cleanly at any size without loss of quality. In the below we have given some of the important examples.
GitHub - jayprakashkumar1/Login-And-Signup-UI-React-Native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file using the svguri component. Open your project in xcode and drag the rnsvg.xcodeproj. While this is a fantastic and simple. In the below we have given some of the important examples. Svg images can be rendered cleanly at any size without loss of quality.
Open your project in xcode and drag the rnsvg.xcodeproj. In the below we have given some of the important examples.
Add custom icons to your React Native application - BAM ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples. Svg images can be rendered cleanly at any size without loss of quality. It allows you to render svg images in react native from a url or a static file using the svguri component. Open your project in xcode and drag the rnsvg.xcodeproj.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Open your project in xcode and drag the rnsvg.xcodeproj.
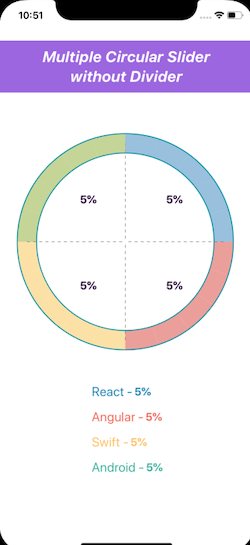
React-native-circular-multiple-slider NPM | npm.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. Svg images can be rendered cleanly at any size without loss of quality. It allows you to render svg images in react native from a url or a static file using the svguri component. While this is a fantastic and simple. In the below we have given some of the important examples.
Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
SignalR on React Native error: Failed to complete ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. While this is a fantastic and simple. Svg images can be rendered cleanly at any size without loss of quality. In the below we have given some of the important examples. It allows you to render svg images in react native from a url or a static file using the svguri component.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples.

